Как сделать фавикон для сайта в фотошопе
Как создать favicon в Фотошоп
При посещении любого сайта вы можете заметить специальную иконку, расположенную слева от URL страницы. При добавлении в избранное она автоматически появляется рядом с выбранной страницей. Как создать favicon иконку в программе Adobe Photoshop и пойдет речь в данной статье…
Для того, чтобы создать иконку для web сайта нам понадобится плагин для Photoshop, который позволит сохранить полученное изображение в ico формат.
Скачиваем плагин и устанавливаем его, следуя приведенным ниже инструкциям:
- Распаковываем папку
- Перекидываем файл (ICOFormat или ICOFormat64 – зависит от версии Photoshop (32/64)) с расширением .8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)
- Перегружаем программу Adobe Photoshop
Заметка: Для 64 битных систем, а также для других папок, в которые устанавливает программа все файлы, нужно найти папку X:Photoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа; Photoshop – папка с установленной программой Фотошоп; и папка File Formats обязательна – туда скидываем файл плагина, который скачиваем по вышеуказанной ссылке) .
После того, как вы совершили вышеуказанные действия, у вас должно появиться еще 2 расширения для сохранения файлов в программе: ICO, CUR. Можно прочитать про эти форматы в википедии.
Итак, открываем программу Adobe Photoshop и создаем документ 64×64 пикселя или менее, чтобы сохранить впоследствии наш файл с расширением ICO. Рабочий размер может быть любым, самое главное запомнить, что выходной файл должен быть с размерами 16×16 пикселей.
Теперь рисуем или создаем свой собственный логотип, или загружаем в документ, выбрав предварительно иконку с другого сайта – это ваше личное дело, как использовать ресурсы.
Далее уменьшаем изображение, переходим в меню Image-Image Size и ставим значения 16×16 пикселей.
Затем выбираем пункт Save as и в меню формат находим значение *.ICO, переименовываем наш исходный файл в favicon, сохраняем.
Идем дальше…
Теперь необходимо поместить готовый файл favicon.ico в папку на сервере, где расположен ваш сайт. А именно в то место, где находится основной файл (index.html/index.php).
Если вы сделали все правильно, то большинство браузеров автоматически найдут данную иконку и покажут ее слева от URL страницы. Однако, советую указать адрес favicon.ico вручную непосредственно в HTML коде между тегами .
Очищаем кэш браузера и нажимаем F5, чтобы изменения вступили в силу.
Подробное руководство по фавикону для сайта
В статье:
Что такое фавикон
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в табах и в других элементах интерфейса. Лучше всего смотрится изображение, которое можно вписать в квадрат. Стандартные размеры — 16×16, 32×32, для некоторых браузеров и ОС нужны размеры 60×60, 120×120, 192×192.
Обычно используют формат ICO, но еще доступны PNG, GIF, JPEG, SVG. Файл формата ICO содержит несколько версий фавикона, некоторые браузеры могут выбрать не ту версию и использовать значок более низкого разрешения, поэтому некоторые веб-мастера советуют PNG.
Фавиконы появляются у ссылки в выдаче, на странице в браузере, в разделе закладок и на главном экране смартфона, если пользователь решит отправить ссылку на главный экран для быстрого доступа.
В России фавиконы в выдаче поддерживает Яндекс:
Сайты с фавиконами в выдаче Яндекса
В российских результатах поиска Google фавиконов пока нет. В прошлом году Google тестировал фавиконы в выдаче для пользователей из Великобритании, это заметил оптимизатор Рик Родригес и выложил скриншот в свой Твиттер:
Выдача Google в Великобритании
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Сайты с фавиконами на вкладках и на панели закладок
Зачем нужен фавикон
Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при раскрутке. Использование фавикона не влияет на оптимизацию кода сайта, поисковики не ставят сайты с фавиконом выше в выдаче и не понижают позиции за его отсутствие. Тем не менее, у фавикона есть другие плюсы.
Разберем, для чего нужен файл favicon.ico и можно ли без него обойтись.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Логотип компании в фавиконе
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
Закладки в Google Chrome
- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Фавикон из картинки: какую выбрать
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера, детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров. Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.
Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Созданную картинку для фавикона нужно сохранить ее в корне сайта и добавить ссылку на размещенный файл в HTML-код главной:
Атрибут “rel” указывает на тип ресурса. Большинство браузеров распознают “icon”, для Internet Explorer нужен “shortcut icon”.
От формата файла зависит тип передаваемых данных. Для ICO это “image/x-icon” или “image/vnd.microsoft.icon”, для PNG — “image/png” и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=”apple-touch-icon”.
Прямое указание на файл нужно не всем браузерам, но лучше его сделать, чтобы значок точно появился на месте фавикона. Разным страницам сайта можно указать разные фавиконки, к примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума.
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Размер фавикона для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Популярные десктопные браузеры
Стандартно для фавикона делают файл favicon.ico, он поддерживается всеми браузерами, но можно выбрать и другой формат. Обычно рекомендуют установить несколько размеров фавикона для разных случаев: 16×16, 32×32 и 48×48.
Фавикон в HTML5
В HTML5 с помощью расширенного описания можно указать размеры и формат иконки. Для файла ICO, в котором несколько фавиконов, можно указать размеры в атрибуте sizes через пробел. Для фавикона в векторе укажите размер “any”.
Android
Для Android рекомендуют сделать иконку в формате PNG 192×192, можно использовать прозрачность.
Указать фавикон и его расположение для Android можно через спецификацию The Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастера указывают иконки, размеры и форматы для сайта или приложения. Его поддерживают Chrome, Opera, Samsung Internet и Firefox.
Манифест указывают с помощью:
Apple
Для iOS рекомендуют делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью .
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Как сделать favicon иконку в фотошопе для сайта без знаний программы
Всем, привет! Создание сайта — это сложный процесс, который не каждый может выполнить. Но немаловажную роль играет и дизайн сайта, его отображение для пользователей. Именно внешний вид может повлиять на посещаемость ресурса. И чтобы веб-страничка выглядела завершенной, полной и узнаваемой стоит сделать favicon иконку для сайта.
Как сделать favicon иконку для сайта
Что такое favicon и для он нужен
Favicon (слово является сокращением от фразы Favorites Icon, что означает «значок избранного».) – это специальная иконка небольшого размера. Пользователи могут наблюдать ее слева от ссылки на сайт в адресной строке браузера или на открытой вкладке, закладке.
Помимо этого, данный значок используется для сохранения ссылки на ресурс на рабочий стол пользователя или другие любые папки операционной системы. Иконка очень маленькая, ее стандартным размером является 16х16 пикселей. Значок необходим для того, чтобы сделать сайт узнаваемым и уникальным. Также он облегчает пользователю поиск информации.
Как правило, если открыть сразу несколько вкладок, то название страниц сократится и нельзя сразу же узнать какая вкладка отвечает за определенный сайт. Но, фавикон иконки решили эту проблему. Пользователю достаточно запомнить, как выглядит значок посещаемого ресурса, чтобы быстро его отыскать.
Чтобы значок начал отображаться на сайте, необходимо поместить готовую иконку в формате .ico в корневую папку ресурса. Многие браузеры поддерживают иконки в разных форматах, в том числе GIF (даже анимированные значки) и PNG (с прозрачным фоном).
Как создать favicon иконку для сайта
Favicon можно сделать самостоятельно разными способами и при помощи различных ресурсов и программ.
Как создать фавикон в Фотошоп
Сделать favicon иконку в фотошопе достаточно просто. Весь процесс можно разделить на несколько этапов.
Этап 1. Технические требования
Прежде чем приступить к созданию непосредственно иконки для сайта, необходимо позаботиться о технических параметрах. Дело в том, что без специального плагина фотошоп не сможет понимать, а значит и сохранять файлы в расширении Windows Icon (ICO).
Плагин необходимо скачать и распаковать архив, скопировать его содержимое в папку с плагинами фотошопа. Путь к такой папке выглядит следующим образом “ С: Program Files Adobe Adobe Photoshop CS5.1 Плагины Форматы файлов ”.
Этап 2. Размеры
Для начала нужно открыть фотошоп и задать размер поля для нового проекта. Но не следует задавать размеры по иконке (16х16). На таком маленьком холсте не получиться сделать качественное изображение.
Лучше выбрать размеры побольше, а после того, как значок будет готов, его можно сжать до необходимых параметров. Чтобы задать размеры рабочего поля требуется перейти в Файл – Новый. Также это окно можно вызвать сочетанием клавиш Ctrl + N .
Также рекомендуется указать поле с прозрачным фоном. Так, например, иконка не будет просто квадратной картинкой в миниатюре, а будет логично встраиваться как гармоничный элемент
Этап 3. Создание
Создание иконки — это достаточно простое дело, пользователю необязательно иметь художественные навыки или полностью владеть инструментами фотошопа. Иконка такого типа не должна быть сложной, в ней нужно поместить изюминку сайта, по которой его можно узнать. Фафикон иконки мега популярных ресурсов выглядят односложно.
Например, видео хостинг ютуб имеет фавикон иконку в виде красного квадрата, внутри которого помещен белый треугольник. А у многих социальный сетей фавикон значок – это просто буквы (фейсбук, вконтакте).
В случае, если у сайта уже есть свой индивидуальный логотип в большом размере, то нужно попробовать его сжать до стандартов favicon иконки. Если логотип простой и в жатом виде выглядит четко, то его можно смело использовать. Но если изображение очень сложное, со многими мелкими деталями, то при сжатии оно будет плохо различимо и не подойдет для этой цели.
В таком случае лучше создать рабочее поле в фотошопе размером не менее 64х64 пикселей и в основных цветах сайта передать его главную идею. При создании favicon иконки следует руководствоваться правилом: чем проще – тем лучше.
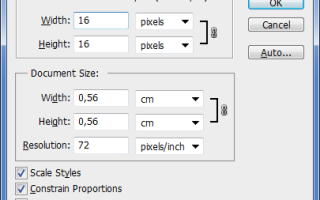
Когда эскиз будет готов, его следует протестировать, оптимизировать и проверить как он выглядит в стандартном для иконки размере. Для этого необходимо нажать комбинацию клавиш «Alt+Ctrl+I» и задать размер готового изображения.
Рекомендуется также выставить интерполяцию бикубическую. Этот параметр позволит определить поплывет рисунок при уменьшении или нет.
В случае, если при уменьшении эскиз выглядит нечетко, блекло или плывет, то необходимо увеличить его и исправить недочеты. Рекомендуется использовать функции добавления теней. При правильном размещении она сделает рисунок четче и объемнее.
Этап 4. Сохранение
После того, как иконка будет полностью готова, ее требуется правильно сохранить. Для этого нужно кликнуть на «Файл» в верхнем левом углу и из выпадающего меню выбрать «Сохранить как». Также это окно можно вызвать сочетанием клавиш « Shift + Ctrl + S ».
В поле «Имя файла» требуется указать «favicon.ico». А в строке «Тип файла» выбрать формат ICO из выпадающего меню. Такой пункт будет доступен только при правильной установке соответствующего плагина.
В случае, если плагин по каким-то причинам не удается установить, можно поступить другим образом. Сохранить готовый значок в формате PNG. После чего зайти на любой сайт онлайн конвектора изображений. И переделать favicon иконку из PNG в .ico.
Онлайн генератор
Есть специальные сервисы, которые автоматизируют создание favicon. Такие онлайн генераторы анализируют логотип сайта, который требуется загрузить на сервис, и выдают различные иконки на его основе.
Но для того, чтобы получить качественную фавикон иконку необходимо потрудиться над логотипом. Хорошо если он готов заранее, это ускорит процесс создание фавиконки до нескольких минут.
После того, как онлайн генератор выдаст варианты иконок, нужно просто выбрать наиболее понравившееся и скачать. Большинство сервисов сразу же показывают, как именно будут выглядеть иконки в стандартном размере.
Онлайн сервис
В случае если нет навыков использования фотошопа и других графических редакторов, но есть желание сделать favicon самостоятельно, то можно использовать специальные сервисы. Такие онлайн сервисы для ручного создания иконки выглядят примерно одинаково.
Как правило, это рабочее поле 16х16, поделенное на клеточки. Пользователь сможет самостоятельно сделать простую пиксельную картинку при помощи раскрашивания клеток (пикселей). После чего останется скачать готовый favicon и установить на сайт.
Как установить favicon в wordpress
Существует несколько способов установить favicon на сайт wordpress. Рассмотрим самые простые методы, которые не требуют много времени на реализацию.
Способ 1. Панель управления
Для вставки потребуется сделать следующее:
Зайти на панель управления. Перейти к «Внешний вид» — «Настроить».
Зайти в меню «Свойства сайта».
Кликнуть на выбор изображения и вставить иконку в размере не менее 512х512.
После чего панель самостоятельно его отмасштабирует и покажет, как будет выглядеть иконка в уменьшенной версии. Остается только сохранить изменения и перезагрузить сайт. Сразу же после этого иконка начнет отображаться на положенных ей местах.
Для этого метода вставки не нужно сохранять готовый вариант иконки в размере 16х16. Но это не значит, что можно вставить любое изображение или просто логотип сайта. Иконка должна хорошо выглядеть именно в стандартном маленьком размере, поэтому ее предварительно стоит проверить.
Способ 2. Использование специального плагина
Для установки иконки через специальный плагин требуется сделать следующее:
Зайти на главную панель wordpress. Перейти по «Плагины» — «Добавить новый».
В поиске найти « All In One Favicon » и установить его.
После установки плагина нужно перейти к его настройке.
В строках с пометкой ICO вставить изображение иконки и сохранить изменения. Сразу же после этого фавикон начнет отображаться.
Этот плагин позволит быстро установить фавикон. Если после установки иконка не отображается, то требуется несколько раз перезагрузить сайт и значок появится.
Заключение
Favicon — это индивидуальная метка сайта, которая должна легко запоминаться посетителями ресурса. Иконку можно сделать самостоятельно в любом графическом редакторе. А на сегодня у меня, всё! Остались вопросы? Пишите в комментариях! Хотите больше статей, подпишитесь на обновление блога . Пока.
Источники:
https://photolessons.org/favicon-create/
https://pr-cy.ru/news/p/7346-rukovodstvo-po-favikonu-dlya-sayta
https://seovpmr.ru/kak-sozdat-sajt-na-wordpress-s-nulya/kak-sdelat-favicon.html