Как сделать картинку пиксельной
Создаем 8-битную пиксельную графику с помощью Photoshop – часть 1
В этой статье я расскажу, как в Photoshop CC / CS6 создать несколько различных игровых спрайтов. Для этого мы используем пиксельную графику:
Настройки Photoshop
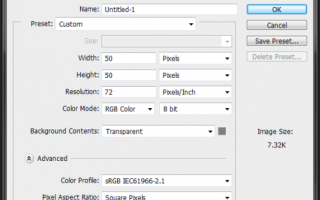
1. Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
- Цветовой режим: RGB ( 8-бит );
- Содержимое фона: Прозрачный.
2. Продолжим наш урок пиксельной графики. Выберите инструмент « Карандаш » ( в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент « Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :
3. Чтобы показать, где на холсте будут располагаться пиксели графики, мы включим сетку. В разделе Редактирование> Установки> Направляющие , сетка и фрагменты настройте параметры сетки. Задайте для сетки отображение каждого пикселя ( деление — 1 пиксель ). Нажмите кнопку « ОК », а затем включите сетку, чтобы вы могли ее видеть. Перейдите в Показать > Показать> Сетка :
4. Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:
Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
1. Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:
2. Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
3. Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :
4. С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник ( направленный вниз ), это будет грудь, и нарисуйте сверху от него шею ( с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника ( направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте « точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
5. Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
6. Файл Photoshop так, как он есть на текущий момент.
7. На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней:
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :
8. Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
Я хочу выбрать режим смешивания « Мягкий свет », потому что это хорошо затемнит цвета, которые я использовала для персонажа. При выбранном новом слое ( я назову его « Shading « ), удерживая нажатой клавишу Alt , кликните по слою, расположенному ниже ( сведенному слою персонажа ), чтобы создать маску. Таким образом, все, что вы рисуете на слое “ Shading ” будет видно в пределах маски слоя “ Character ”:
9. Зарисуйте области слоя « Shading » черным карандашом. При текущем режиме смешивания черный цвет будет затемнять цвет под ним. Красный цвет рубашки станет темно-красным, зеленый цвет волос станет темно-зеленым и так далее.
Подсказка: Если затенение является слишком жестким, измените режим смешивания или непрозрачность слоя. Если хотите добавить больше оттенков затененных цветов, создайте новые слои « Shading » с различной непрозрачностью.
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:
10. Если хотите добавить светлые участки, создайте новый слой “ Highlighting ” так же, как мы добавили слой « Shading «, только установите режим смешивания « Перекрытие » и используйте белый карандаш.
11. После того, как вы будете удовлетворены видом своего 8-битного персонажа, пора сохранить окончательный спрайт в файл PNG . Но сначала мы должны обрезать холст, чтобы он плотно прилегал к изображению персонажа игры с пиксельной графикой и не содержал дополнительного пространства по краям. Это позволит нам уменьшить размер файла. Выключите видимость слоя заливки цветом, а затем перейдите в Изображение> Тримминг и задайте для параметра « На основе » значение – « Прозрачные пиксели ». Нажмите кнопку « ОК »:
12. Перейдите в меню Файл> Сохранить как…> Формат: PNG
У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:
Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».
Подводя итоги:
Мы начали с нескольких основных установок Photoshop , чтобы было проще создавать пиксельную графику. Мы задали для параметра « Интерполяция изображения » значение « Соседние пиксели », а для деления сетки — 1 пиксель. Затем мы использовали « Карандаш » и « Ластик » в режиме « Карандаш » соответственно.
Мы выбрали основной цвет с помощью палитры цветов и нарисовали базовую фигуру. По мере добавления новых деталей, создали несколько слоев, чтобы все было организованным, и можно было в случае чего вернуться и исправить что-нибудь. В качестве дополнительного шага с помощью Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) создали сведенную копию всех слоев. Добавили темные и светлые участки с помощью различных слоев и измененных режимов наложения и / или непрозрачности. Наконец, подрезали холст спрайта и сохранили его в формате PNG .
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Данная публикация представляет собой перевод статьи « Create 8-Bit Pixel Art with Photoshop (Part 1 of 3) » , подготовленной дружной командой проекта Интернет-технологии.ру
How To Make Any Photograph Or Image Into Pixel Art With Photoshop
Share this:
Thanks to the renewed popularity of retro games like Minecraft and Super Mario Bros., pixel art is bigger than ever as a form of digital art. Most pixel art is created by hand, with an artist working pixel by pixel — which can be a labor-intensive process — but a similar effect can be achieved through a few quick steps in Photoshop. Here’s how you can change any photograph or image into pixel art.
Step 1
Select a base image. In this example, I’m using Shutterstock image 144352681. For best results, choose an image that has bright colors, distinct shapes, and a flat background. Because this effect purposely pixelates the image, anything with fine details or patterning won’t turn out as well.
Step 2
The first thing we want to do is boost the saturation of our image to capture all its bright colors. Open the Hue/Saturation menu (Image > Adjustments > Hue/Saturation) and boost the saturation to at least 25, or until your colors start to pop.
Step 3
Next, we want to increase the contrast of our image. Navigate to Image > Adjustments > Levels. Pull the black-and-white input-level tabs inward until you start to see more definition in your photo. You can use the values shown above, or play with varying levels based on the image you’re using.
Step 4
For a true pixelated look, we need to reduce the number of colors that are actually used in our image. To do so, go to Image > Mode > Indexed Color, and copy the settings shown above.
Step 5
With our colors set, we can start playing with our image size to create the effect of oversized pixels. First, open Image > Image Size, reduce the Pixel Dimensions to 75 pixels wide, and click OK.
Step 6
Because Photoshop is trying to maintain the image resolution, you’ll see that your image has shrunk dramatically. To fix this, open the Image Size window again. This time, change the Pixel Dimensions setting from pixels to percent. We’re going to stretch the picture back up to size by increasing the dimensions 1000 percent. Depending on the size of your original image, you may need to increase or reduce this amount. Always keep the percentage rounded to the nearest 100 and your photo will have the same effect.
When your image is blown back up to full size, you’ll see that the fine lines of your photograph have been replaced with oversized pixels of color.
You can also play around with a few different elements to change the final product:
– In Step 4, try changing the number of colors used: more colors create a softer end result, while fewer colors create a more dramatic and abstract look.
– Increase or decrease the number of pixels in Step 5 to change the size of the pixels in the final product. Increasing this number will mean smaller blocks in the final result; decreasing this number makes for bigger blocks at the end.
To spark your own creative genius, here are a few more before and after images using this technique:
For another great Photoshop tutorial, check out how to create a fire effect.
Как рисовать пиксель арт. Пошаговое руководство
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Источники:
https://www.internet-technologies.ru/articles/sozdaem-8-bitnuyu-pikselnuyu-grafiku-s-pomoschyu-photoshop-chast-1.html
https://www.shutterstock.com/blog/how-to-turn-any-photograph-into-pixel-art-with-photoshop
https://coremission.net/gamedev/kak-risovat-piksel-art/