Как сделать карту нормалей
NormalMap-Online
Этот веб-сайт позволяет создать normal карты из карт высот бесплатно. Текстуры не сохраняются на сервере, скрипты работают в вашем браузере, на стороне клиента.
Перетащите вашу текстуру с картой высот в поле щагрузки изображений, или просто укажите файл. После проверки окно предварительного просмотра и отобразит карту нормалей. Так же можно переключать тип генерируемой карты. Доступны: displacement, ambient occlusion, specular
В окне предварительного просмотра отображается 3D-модели с различных карт. Каждую карту можно включать/выключать, параметры отображения модели в окне просмотра можно регулировать.
Если у вас есть дополнительные вопросы, пишите на recosh@mail.ru.
Normal Maps
Normal Maps are textures that inherit depth information of a surface.
They don’t change the structure of the model and have nearly no impact on performance.
Each pixel represents a normal vector and is composed of three colors.
These colors are representing the direction of the normal vector.
They can enhance the optical illusion of depth significantly and are especially useful on flat surfaces, that have several bumps or cracks.
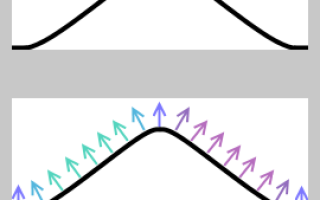
As shown on the right, the elevation described by the height map can be converted to a normal map, that can be read from your graphics card inside the shader units.
When aiming for a more drastical illusion in depth, where parts could be occluding the model, you should try displacement maps
These maps really alter polygons but could decrease performance significantly!
Height map
This texture contains the distance “height” from “floor”. The brighter the pixel, the further away (more depth).
In this application it doesn’t matter if it’s inverted, the most important thing is the difference between the pixels.
Ideal is a texture with pixel dimensions with a power of 2 (2, 4, 8. 256, 512 etc.)
Using a height map for example as displacement, you can easily see the effect on the surface. An example heightmap (left), bumps going in (top-right) and bumps going out (bottom-right).
NormalMaps from photos
It is technically not possible to get completely correct normalmaps directly from pictures e.g. taken with a camera.
But because many of you are interested in this, I considered searching for good methods to still achieve reasonable results from photos. There seem to be some techniques that can create decent normalmaps.
Still it would take me a lot of time to learn about these techniques.
Right now I’m studying a master’s degree, working part-time and giving lessons in programming.
If you would like me to invest more time on finding and implementing a solution for this, please consider donating!
I could work more on this project and include more features you want!
Создание карт нормалей из фотографии
Здравствуйте, меня зовут Булатов Евгений, иногда подписываюсь как Vendigo. Ниже я расскажу об одном интересном методе создания normal map из фотографий.
Часто для создания текстур используются фотографии. Однако в наш технологичный век мало создать diffuse текстуру, нужны еще текстуры бампа, спекуляра, и бог еще знает чего. К сожалению, фотоаппарат может сфотографировать только цвет. Я слышал, в этом направлении ведутся работы, но это еще только работы. Так что все труды ложатся на руки художников. А все, что есть в нашем арсенале это только Photoshop, ну может быть еще и Wacom. Не спорю, это конечно круто, но все равно не достаточно. К нашему счастью умные парни из Nvidia сделали плагин для Photoshop`а – NVIDIA Normal Map Filter, который позволяет создавать из карты высот карту нормалей. Этим плагином мы и воспользуемся.
После установки он появится в меню Filter – NVIDIA tools – NormalMapFilter.
Основные настройки сосредоточены в поле Height Generation.
Поле Scale – задает масштаб по высоте для карты нормалей. Выше него находится ряд переключателей детализированности карты. Подбирая эти два параметра, мы получим или детализированную или глубокую карту, но все вместе.
На рисунке показаны разные варианты сгенерированных карт нормалей:
Но есть интересный метод, позволяющий создавать объемную и вместе с тем детальную карту нормалей.
Алгоритм по шагам:
- Переведите изображение в режим 16 Bits/Chanel (в меню Image – Mode). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно/белая карта высот, поэтому обесцветьте его (Ctrl+Shift+U).
- Примените к этому слою фильтр Normal Map с настройками, обеспечивающими максимальную детализацию, и небольшую высоту. Например, 4 sample, Scale – 3. Если на этом шаге вы получаете странный результат, то вернитесь к настройкам фильтра и установите все переключатели, в положение как на скриншоте выше.
- Скопируйте этот слой (Ctrl+J), назначьте ему режим Overlay. Таким образом, вы сделаете вашу карту нормалей в два раза более выпуклой.
Рендер в 3DSMax
Отступление первое:
Плагин NVIDIA Normal Map Filter, преобразует карту высот в карту нормалей. Поэтому для него подходят изображения, где темные участки соответствуют углублениям, а светлые выпуклостям. Часто приходится вручную дорабатывать карту высот из исходной текстуры, рисуя поверх фотографии карту высот.
Отступление второе:
Операция нормирования (применение фильтра Normal Map в режиме Normalize only) нужна потому, что после наложения нормалей в режиме Ovelay, информация в синем канале теряется. Операция Normalize восстанавливает ее.
Есть мнение, что при наложении нормалей нужно Красный и Зеленый каналы смешивать через Overlay, а Синий накладывать в режиме Multiply. Те, кто хорошо знают Photoshop, могут написать экшн для подобной операции и попробовать метод с таким, более «правильным» смешиванием.
Отступление третье:
Сходимость текстуры. Если ваша текстура тайлилась, то после этих операций нормали сходится, не будут (появится острая кромка по краям). В этом случае можно делать так:
Перед созданием normal map, увеличьте размер холста в 3 раза. Canvas Size 300% (Ctrl+Alt+C). Затем скопируйте вашу сходящуюся текстуру на всю площадь.
После чего объедините эти слои и создайте normal map, как было описано выше. Затем, вызовите еще раз команду Canvas и впишите исходный размер в пикселях (например, 512 х 512) . У вас получится исходная текстура нормали, которой будут идеально сходиться.
Краткий экскурс в мир альфа-каналов и карт нормалей
Краткий экскурс в мир альфа-каналов и карт нормалей
Альфа-канал играет немаловажную роль при создании текстур. В нём используются только градации серого. Запомнить как он работает очень просто: белый – да, чёрный – нет, серый – так себе, в зависимости от светлости. Найти его можно, разумеется, в свитке каналов – Channels. Вот он, как раз, в самом низу, так и называется Alpha 1
Больше одного альфа-канала для игровых текстур оставлять не нужно.
Для диффузной карты альфа-канал используется только в том случае, если мы хотим сделать часть текстуры прозрачной. В этом случае чёрным закрашиваем то, что хотим отрезать, серым – что будет полупрозрачным (редко используется), белым – всё остальное.
Что касается карты свечения – glow map (маркер _g в конце имени файла) и карты глянца – environment mask (маркер _m в конце имени файла), то им альфа-канал не нужен вообще, они сами себе являются альфа-каналом. Тут тот же принцип: белый светится или отражает, чёрный – нет. Для карты свечения возможно использование цветов, но существует масса нюансов, поэтому опустим.
И, наконец, карта нормалей – normal map, в подавляющем большинстве, просто обязана иметь грамотный альфа-канал, в противном случае, модель будет выглядеть как маслом намазанная. Белый альфа-канал есть смысл оставить только для драгоценных камней, чистого нового стекла и жидкостей. Всё остальное приглушаем. Обычная ткань и неполированное дерево – почти чёрный цвет альфа-канала.
Ну, вот мы и подобрались к самому интересному
Сделать сиё чудо можно несколькими способами. Некоторые требуют хорошего навыка моделирования 3х-мерных объектов и нам сейчас не подходят. К счастью, есть плагин от славных людей из NVidia для создания карт нормалей из любого изображения. Есть ещё потрясающая программа CrazyBump, она гораздо лучше плагина NVidia, но категорически платная. Поэтому остановимся на плагине.
Откроем текстуру, для которой мы хотим создать карту нормалей, для примера я взяла маленькую текстуру брусчатки:
Применим к текстуре NormalMapFilter (Filter -> NVIDIA Tools -> NormalMapFilter):
В разделе Height Generation настраивается общее отображение будущей карты нормалей.
Пункт Wrap для безшовных текстур лучше выключить, иначе появятся швы на стыках, для одиночных текстур – всё равно. Все 3 пункта Invert делают то, что и написано, но мне ни разу не понадобились, поэтому я ничего не буду писать про них.
Путём выбора значения sample в подразделе Filter Type выбирается, собственно, детализация.
Как видите, самый чёткий результат мы получаем устанавливая значение sample 4.
В поле Scale настраивается высота рельефа. Для сравнения:
Главный недостаток NormalMapFilter в том, что он не умеет различать мелкие и крупные детали текстуры. Поэтому мы можем получить либо детализированную карту с небольшим рельефом, либо высокий рельеф без мелких деталей.
Выходов из этой ситуации несколько.
1. Отредактировать непосредственно изображение, сделав максимально контрастными крупные детали и минимально контрастными мелкие. Иногда этого не избежать, но для не очень сложных текстур есть ещё пара хитростей.
Приведу пример на сделанной на коленке простой текстуре:
Попробуем применить к ней NormalMapFilter со значениями 4 samples и 30 scale (я хочу получить достаточный контраст):
И уже видны косяки – чересчур рельефное дерево при недостаточном рельефе борозд и кнопки. К тому же, кнопка обрела на своей поверхности абсолютно ненужные детали. Единственный путь к вменяемой карте нормалей для этой текстуры я вижу в редактировании изображения. Я перевела все элементы текстуры в градации серого, изменила их контрастность и яркость и добавила тёмные ореолы кнопке и бороздам, в первом случае – кнопка слегка утоплена, во втором – смягчаю контур борозд:
Применила фильтр с теми же самыми настройками:
Уже больше похоже на правду.
2. Второй способ я подсмотрела на сайте render.ru, идея принадлежит Евгению Булатову. Возвращаемся к нашей подопытной текстуре брусчатке, переводим изображение в 16 Bits/Chanel (меню Image –> Mode), обесцвечиваем Ctri+Shift+U и применяем NormalMapFilter с настройками: 4 sample, scale 5, Average RGB.
Затем, дублируем слой, применяем фильтр Blur -> Gaussian Blur с небольшим значением (я выбрала 2) и назначаем слою тип смешивания Overlay. Повторяем процедуру: дублируем дублированный слой (тот, который уже размыт), Gaussian Blur (можно нажать Ctrl+F и последний фильтр применится сам с последними настройками); дублируем, размываем и так много раз. Вот что у меня получилось при 10и дублированных слоях:
И мелкие детали видны и рельеф на месте. Осталось завершить процесс. Объединяем все слои в один, применяем NormalMapFilter изменив Average RGB на Normalize Only и переводим изображение в 8 Bits/Chanel:
3. Дублируем слой Background с текстурой, на слой Background применяем NormalMapFilter со значениями: 9х9 samples, 20 scale, Average RGB ( *1 ). Затем, на сдублированный слой применяем тот же NormalMapFilter, но со значениями: 4 samples, 3 scale, Average RGB, дублируем его ( *2 ), сливаем все слои и применяем NormalMapFilter изменив Average RGB на Normalize Only ( *3 ).
Осталось сделать адекватный альфа-канал и карту нормалей можно считать готовой к употреблению.
Источники:
https://recoshet.github.io/services/normal_map/
https://render.ru/ru/e.bulatov/post/12353
https://modgames.net/publ/obuchajushhie_stati/adobe_photoshop/1/24-1-0-1444