Как сделать карту сайта wordpress без плагинов
Как сделать карту сайта WordPress c плагином и без
Карта сайта это неотъемлемая часть любого блога, она помогает посетителю ориентироваться на сайте и сильно повышает юзабилити ресурса. В этой статье я расскажу и покажу как сделать карту сайта WordPress для посетителей с использованием плагина Dagon Design Sitemap Generator, и для тех, кто не хочет подключать лишний плагин отдам файлы, нужные для создания карты сайта WordPress без плагина.
Карта сайта
— это страница со всеми публикациями, рубриками, архивами сайта. Это — содержание блога.
1 Карта сайта WordPress с плагином Dagon Design Sitemap Generator.
2 Как сделать карту сайта WordPress без плагина.
Для начала проверьте, шаблон страницы «Карта сайта» уже может присутствовать в вашей теме.
Проверить это можно просто. Нужно Зайти во вкладку «создать страницу» и находясь в редакторе увидите справа «Атрибуты страницы» «Шаблон». Если есть что-то похожее, то вам останется только просто присвоить ей название и опубликовать.
1 Карта сайта WordPress для посетителей с плагином Dagon Design Sitemap Generator. Итак, чтобы установить страницу с картой сайта, нужно скачать архив на сайте разработчиков (см. скриншот) и установить обычным способом.
Dagon Design Sitemap Generator — неактуально !
На данный момент плагин неактуален. Ссылка на его аналог ниже.
Позволю себе небольшое отступление. Установил на днях новый шаблон и нужно поправлять статьи, и на сей момент актуальным плагином «Карта сайта на WordPress» является плагин WP Sitemap Page Скачать его можно перейдя по ссылке. Настройки аналогичные.
Теперь активируйте плагин и переходите к настройкам.
Настроек на самом деле минимум и самые нужные настройки приведены на скриншоте.
Для начала создайте страницу и назовите ее, к примеру «Все статьи блога» . Это и будет ваша карта сайта WordPress. На эту страницу, в начало, добавьте небольшой код:
и опубликуйте. Теперь скопируйте ссылку на созданную страницу. Это можно сделать находясь прямо в редакторе или из браузера.
В настройках можно исключать из карты какие-то страницы или рубрики, все на русском языке, предельно ясно и понятно.
Укажите полный путь к карте сайта XML, как правило это адрес главной страницы, плюс sitemap.xml
Сохраните настройки и все, карта сайта WordPress готова.
2 Как сделать карту сайта WordPress без плагина. На самом деле страницу с картой сайта WordPress без плагина сделать очень просто, я считаю, что пользоваться плагином здесь совершенно не к чему. Структура карты сайта состоит из рубрик, записей по рубрикам, страниц и архивов. Вы можете сами добавить вывод RSS ленты, скрытие определенных страниц и т.д. В этом примере этих опций нет, так как все индивидуально.
Создайте файл, к примеру sitemap.php , скопируйте нижеприведенный код и вставьте его в созданную страницу:
Далее положите эту страницу в папку с активной темой, туда, где находятся файлы темы.
Обратите внимание. В директории темы может быть уже создана папка с шаблонами страниц pagetemplates или что-то в этом роде. Тогда файл созданной странички положите туда.
Далее зайдите в редактор, также как в случае с картой сайта WordPress с плагином, выберите нужный шаблон, в данном случае это будет «Карта сайта», присвойте ей название и опубликуйте.
Примените к странице свои стили. Как пример, можете вставить в style.css мои стили, которые с легкостью можно подправить под себя.
Зацените статью «Как сделать карту сайта WordPress c плагином и без»
Тарифы акадо москва 2019 интернет акадо тарифы на интернет.
Три плагина карта сайта WordPress: карты сайта для посетителей и поисковиков
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
Поместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
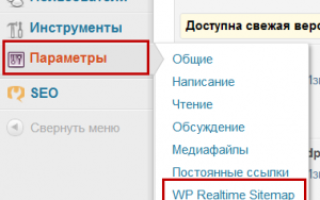
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
Также можно поменять все пункты меню местами.
По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
1. Первый вариант. Если у вас еще нет карты сайта в корневом каталоге сайта, то в этом пункте настройки указываете «Автоматическое определение» и плагин сам создаст две карты сайта и сам поместит ее в корневом каталоге сайта.
2. Второй вариант. Вы создали карту сайта сторонним генератором, отличным от Google XML Sitemaps и «залили» ее в каталог сайта. Если такое произошло, то в пункте настройки «Расположение Вашего файла с картой сайта» укажите, где в каталоге сайта находится карта сайта Sitemap. При этом сторонний файл карты сайта XML должен иметь права доступа CHMOD 666. При указании пути к сторонней карте сайта плагин Google XML Sitemaps перепишет ее и сообщит о ней поисковикам и будет постоянно ее обновлять.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
Определитесь с содержанием карты сайта
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.
После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.
Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате xml и xml.gz .
- При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную, лучше установить плагин с автоматическим обновлением карты сайта Google XML Sitemaps.
- Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
Карта сайта для WordPress без плагина Dagon Sitemap Generator
Карта сайта для WordPress без использования плагина — Подробное описание и пример создания!
Здравствуйте, уважаемые друзья и гости блога!
Из этой статьи Вы узнаете, как реализовывается карта сайта для WordPress без плагина Dagon Design Sitemap Generator или любого другого, а просто с помощью простого кода, размещенного в файле вашей темы оформления или по другому — шаблона.
Как Вы наверное уже знаете, что многие, если не подавляющее большинство, блоггеров и вебмастеров использующих движок WordPress создают свои карты для людей при помощи плагина Dagon Design Sitemap Generator. Вы о нем уже слышали? Если нет, то я для Вас писал статью на своем блоге по использованию данного плагина и исправлению ошибок, которые допущены при его создании и использовании. И ее Вы сможете найти вот на этой странице.
Ну, да ладно, сейчас не об этом! Сегодня мы с вами разберемся с такой проблемой, как создать свою карту сайта для людей надвижке WordPress не используя для этого ни один из плагинов для ее создания.
Многие сторонники — минималисты, которые стараются как можно меньше использовать плагинов на своих сайтах, должны заинтересоваться данным вопросом. Ведь это еще один выгодный вариант и возможность отказаться от еще одного навязчивого плагина и ускорить свой движок WordPress.
Как Вы все знаете, что плагин Dagon Design Sitemap Generator генерирует карту сайта, так называемую карту сайта для людей и делает постраничную навигацию на вашем сайте. Я пользуюсь данным плагином и могу сказать, что очень им доволен. Но суть не в этом …
Оказалось, что можно и от него отказаться, сделав собственную карту сайта для людей без его помощи, а просто использовать небольшой код, который будет генерировать вашу карту сайта. Вот данный код:
Этот маленький код заменит на вашем сайте WordPress любой плагин, в том числе и Dagon Design Sitemap Generator и создаст не плохую карту сайта для людей. Так как же использовать его? Давайте будем разбираться …
Важно! Не спешите брать этот код и вставлять его на свой сайт в вашу тему. Почему? Читайте дальше …
Как делается карта сайта для WordPress без плагина?
Код, который я привел выше, его я взял за основу создания кары сайта для людей на сайте. А сейчас мы с вами дальше будем разбираться, как создается карта сайта для WordPress без плагина.
Допустим Вы решили избавиться от уже установленного у Вас плагина Dagon Design Sitemap Generator, который генерирует вашу карту сайта на WordPress? Ну, что же, это возможно!
Для этого вам нужно:
- Сначала отключить на своем сайте плагин Dagon Design Sitemap Generator
- Затем убрать, уже не нужный код плагина Dagon Design Sitemap Generator, который был на странице созданной для вашей карты сайта
- А теперь, подключите эту страницу к вновь созданной карте сайта
Но как же все это сделать? Наверное не все поняли, что именно нужно сделать в последнем пункте?! Ничего, сейчас объясню все подробно и Вы поймете!
Первые два пункта, я думаю у Вас труда не составят? А вот в третьем пункте, где нужно все подключить и как это сделать, не все в этом смогут разобраться?! Разбираем все подробно …
- Нужно создать в папке с вашей активной темой оформления файл karta.php . Пользуйтесь для этого специальным текстовым редактором Notepad++
- После его создания там же, в текстовом редакторе Notepad++, вставляем в наш новый файл karta.php , вот такой код:
Этот код необходим для того, чтобы Вы смогли подключить в админ панели своего сайта карту сайта.
- Теперь давайте подключим верхнюю часть «header» к странице карты сайта:
- Далее подключаем все остальное, что необходимо, чтобы наша карта сайта для wordpress была функциональна и работала правильно. Вот этот код:
- Теперь давайте посмотрим, что получилось. Вот весь код целиком:
Можете его скопировать и вставить в свой новый файл karta.php , о котором я вам говорил выше. Но это еще не все, что нужно сделать для того. чтобы ваша карта сайта для людей начала правильно функционировать.
Для этого вам нужно зайти в свою админку на сайте и в ранее созданной странице карты сайта, где стоял код от плагина Dagon Design Sitemap Generator, сделать некоторые манипуляции. Ничего сложного, не бойтесь, не нужно вставлять ни каких новых кодов, а просто выберите шаблон со своей новой картой сайта справа:
выберите шаблон
Теперь обновите страницу и посмотрите, что получилось. У меня на тестовом сайте вышло вот так:
карта сайта для людей
Это новая карта сайта для WordPress и для людей, которая у меня получилась на сайте без применения плагинов. У Вас будет такая же, но соответственно с вашими записями, рубриками, страницами и картинками. И работать она будет не чуть не хуже, а даже лучше, чем созданная при помощи плагина. Да еще плюс в том, что Вы избавитесь еще от одного плагина, который не будет тормозить ваш сайт.
На этом позвольте закончить свой сегодняшний материал посвященный тому, как создается карта сайта для WordPress без применения плагинов и одновременно, как избавиться от ненужных плагинов на движке WordPress.
Источники:
https://filwebs.ru/kak-sdelat-kartu-sajta/
https://www.wordpress-abc.ru/plaginy/tri-plagina-karta-sajta-wordpress.html
https://pribylwm.ru/samoobrazovanie/karta-sajta-dlya-wordpress.html