Как сделать карту в фотошопе
В этом разделе мы собрали все самое интересное, что не вошло в другие категории нашего сайта, чтобы вы могли тренироваться на лучших бесплатных уроках и окунуться в удивительный мир Фотошоп.
Лучшие уроки рисования для начинающих и продвинутых художников подарят вам настоящие моменты удовольствия.
Все уроки выполнены поэтапно, чтобы помочь вам научиться рисовать с полного нуля.
Все очень просто: выбирайте то, что вам действительно по душе и наслаждайтесь рисованием!
УРОКИ
фОТОШОП
Теперь у вас есть прекрасная возможность рисовать, редактировать любые изображения из любой точки мира не имея под рукой графического редактора.
“Фотошоп онлайн” – Полностью бесплатен! Доступен откуда угодно, не требует установки, легок, удобен и практичен!
Для использования “фотошоп онлайн” нажмите на кнопку.
Уроки Рисования » Рисуем Разное »
Как нарисовать придуманную географическую Карту
Это один из нескольких уроков по рисованию географических карт, которые я создаю для #BuildMeAUniverse , потрясающей группе, которой я помогаю развиваться.
Если вы воспользовались этим уроком, рассказывайте, показывайте, мне очень хотелось бы увидеть, что у вас получилось! И не стесняйтесь, задавайте вопросы тоже!
Для этого урока вам будет нужен шрифт Booter Zero Five (ссылку см. В конце урока).
Этот урок по созданию карт подразумевает (придуманные) карты, которые больше походят на фэнтезийные или пиратские. На них нет элементов окружающей среды. Если вы хотите создать карту для своего мира/просто так/ или для чего-то еще, вы ее получите, всего за один час работы!
Прежде чем начать. вам понадобится Photoshop, файл карты и шрифт (ссылку см. В конце урока). Также было бы неплохо иметь на компьютере отсканированное фото какого-нибудь ландшафта, который вы бы хотели изобразить. Для создания своей карты я использовал программу Photoshop CS3 Extended. Я также использовал кисти для некоторых этапов работы.
ШАГ 1
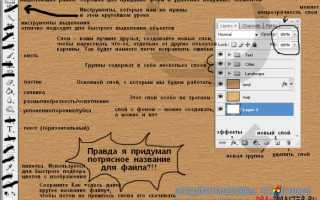
Внимательно посмотрите на этот скриншот. Не забудьте Сохранить его Как (Save as. ) и создать слой для фона.
ШАГ 2
Если у вас есть эскиз, отсканируйте его или откройте фото. Откройте его в отдельном файле PS, увеличьте его яркость, если надо (Изображение – Коррекция – Яркость/Контраст) (Image – Adjustments – Brighten/Contrast). Вставьте изображение, перетащив его мышкой на файл с картой. Вы можете изменить размер изображения двумя способами: либо нажав Редактировать – Трансформировать – Изменить размер (Edit – Transform – Scale), либо, удерживая клавишу SHIFT, подергать за диагональные стрелочки, которые появятся на уголках изображения.
ШАГ 3
Независимо от того, импортировали вы изображение или нет, создайте новый слой поверх слоя с Картой, возьмите кисть и начните рисовать свой ландшафт. Лучше сделать его чуть больше, чем само изображение.
ШАГ 4
После завершения эскиза, возьмите Ластик (eraser) и пройдитесь по внешним краям эскиза. Они будут кривыми и выходить за рамки, поэтому вам надо будет несколько раз пройтись по этим линиям, чтобы все вычистить. Если вы хотите сделать острова, делайте их сейчас.
ШАГ 5
Теперь можно взять инструмент Быстрое выделение (quick selection tool) и выделить все, что находится за пределами вашей суши. После этого, мы начинаем еще больше стирать; никакой континент или страна не бывает идеально прямым, круглым или угловатым. Давайте добавим обломки, впадины и трещины по всей нашей карте! =Р Также, добавьте несколько рек и озер не-идеальной-формы. Вашему народу наверняка понадобится вода, чтобы выжить!
ШАГ 6
Население! Откройте группу Города (Cities), и сделайте Капитолий. точнее Столицу (capital по ошибке превратился в capitol) и Город (town) видимыми. Столица обведена красным. У вас, вероятно, будет не один населенный пункт/город/деревня/т.д., и вот как их размножить: кликните второй кнопкой мыши на слое с Городом (town) и выберите Дублировать слой/Сделать дубликат (duplicate layer) в списке, который появится. Новый город появится поверх вашего первоначального города. Запомните это для следующего этапа!
ШАГ 7
Откройте группу Ландшафт (landscape). У вас есть на выбор более реалистичные объекты и похожие на рисунок-от-руки. Чтобы картинка не выглядела нелепо, используйте только один из этих стилей. Вы можете разместить эти объекты где хотите, также вы можете их дублировать (размножать). Когда «понасажаете» на свой участок деревьев, разместите горы, скалы и леса, обдумайте окружающую среду, если вы еще этого не сделали. Цивилизация и растительность, например, обычно появляются там, где есть источники воды. Если вам нужно изменить размер чего-либо, используйте прием, описанный в ШАГЕ 2.
ШАГ 8
Откройте группу Текст (text). В ней содержатся следующие слои: название Реки/Лесаriver/forest name), название Города (town name), и название Континента (continent name). Вы можете использовать большее разнообразие шрифтов (например шрифт Calibri для названий лесов, Juice – для названий стран, и т.д.). Самый простой способ сделать так, чтобы шрифт вписался: создаем дубликат оригинального текста, и меняем его шрифт. Далее, играем с эффектами. В данном случае внешнее сияние (outer glow) и тень (drop shadow) очень хорошо здесь смотрятся. Не забудьте дать имена всем мирам, континентам, странам, регионам, штатам, деревням, населенным пунктам, городам, столицам, океанам, рекам, озерам, горам и равнинам. Вам не обязательно называть каждую деталь на карте, но это будет резать глаза.
И готово! ВАУ! Ну, по крайней мере, если вы действительно не хотите сделать из своей карты нечто единственное в своем роде. Если все же хотите.
ДОСТУП НА НОВЫЙ УРОВЕНЬ ОТКРЫТ!!
Прокрутите страницу вниз, чтобы увидеть самые интересные, но абсолютно не обязательные эффекты, которые можно применить к карте.
СУПЕР-ДРЮПЕР ЭФФЕКТЫ
Нижеописанное – опционально, однако здесь содержится некоторая информация, которая поможет улучить вашу карту.
Карточная Бумага
Если вы хотите больше внимания и текстуры на своей карте, можете изменить фон! Для начала, создайте новый слой поверх слоя с Картой (map). Возьмите кисть, выберите белый цвет, и за дело. Лично мне для данного дела нравятся рассеивающиеся (scatter) кисти, но вы можете использовать любые другие, например, с монетами, кораблями, животными, растениями, и т.д.
Обратите внимание на скриншот ниже, где видны изменения после обработки кистью. Если вы используете рассеивающуюся кисть (или любые другие кисти с необычными узорами), проработайте ей всю поверхность карты, чтобы не осталось пустых мест.
Добавьте Яркости
Ваша карта кажется вам недостаточно яркой? Нажмите Изображение –Коррекция (Image – Adjustments) и перед вами откроются следующие возможности: Тон/Насыщенность (Hue/Saturation), Яркость/Контраст (Brightness/Contrast) и Кривые (Curves), которые являются лучшими корректирующими опциями для нашей карты. Вперед, экспериментируйте! Обратите внимание на разницу между этим скриншотом и тем, что выше. Спасибо коррекции Яркости/Контраста (Brightness/Contrast).
Направляющие Стрелки
Ни одна приличная карта не может обойтись без компаса!
Слой с Компасом (compass) располагаем под группой слоев Ландшафт (landscape). Разместите его в области, где нет суши, подогнав по размеру, если необходимо. Мне также нравится добавлять всякие эффекты к компасу. Экспериментируйте! На скриншоте вы видите мои любимые настройки (выделенные «маркером» слова – это названия различных эффектов).
Авторские права и Прокладка Дорог
Водяной знак – защита от параноиков (меня, включительно). Водяные знаки могут защитить вашу работу от кражи. Если у вас есть своя подпись – или, даже, если вы хотите использовать свое имя, e-mail, адрес странички на dA – вы может добавить ее. Создайте новый слой (обычный или текстовый). Все что надо сделать, это добавить «водяной знак» на новый слой, подогнать его по размеру и уменьшить непрозрачность (Opacity) или оставить, как вам нравится. Говоря о водяных знаках и о том, что нравится. весь этот урок промаркирован водяными знаками. даже не думайте украть его!
Также, если вы хотите создать пути и знаки на карте, чтобы придать ей вкус ПРИКЛЮЧЕНИЙ, просто добавьте новый слой поверх слоя с ландшафтом (land), возьмите кисть, выберите цвет, близкий к цвету карты, и рисуйте! Вы также можете использовать кисти с юмором, как, например, морской дракон на моей карте.
КАРТА ГОТОВА!
– Скачать шрифт Booter Zero Five можно тут: Вы не можете скачивать файлы с нашего сервера
– Скачать PSD-файл со слоями-объектами
Рисуем старинную карту в Photoshop
В этом уроке мы научимся создавать старинные карты в стиле фэнтези-приключений.
Мне в этом уроке понадобятся:
Adobe Photoshop CS5
Paint.net
Графический планшет Wacom
Графический планшет нам нужен для более точной отрисовки от руки географических черт придуманного мира, отрисовки отметок в виде крестиков и точек, очертаний островов и так далее.
Да, вы лично можете подумать, что рисовать можно и мышкой, я с вами соглашусь. Это лично мой бзик – мой мир уже давно витает у меня в голове, приобрел, можно сказать, чёткие очертания побережья, морских островов, пиратских гаваней и прибрежных государств.
Замыслил я в этот раз нарисовать пиратскую карту с местонахождением сокровищ. Её в долгой тайне держал монах столичного Мессантийского храма Митры, подыскивая способ улизнуть втайне от братии и треска восковых свечей, и найти себе надежного союзника, имеющего собственный корабль.
В конце концов, эта карта была показана трём пиратским капитанам, сидящим в темном углу портовой таверны. Когда же капитаны склонились над расправленной картой, кто-то умудрился скинуть со стены чадящую лампу на пол и в темноте всадить нож в спину несчастному монаху, и свистнуть карту прямо со стола. Увы, в начавшейся неразберихе некогда было выяснять детали похищения, и все капитаны отчалили в открытое море. Похитивший же эту карту служил коком у одного из тех капитанов…
На этом история закончена, мистика и запах приключений начинает витать в воздухе – давайте рисовать карту!
Первое что нужно – открыть Paint.Net или подобную простенькую программу для отрисовывания наброска – очертаний побережья и так далее.
Я нарисовал участок своего мира в стиле древних картографов – горы в виде перевернутых галок, реки и заливы, точка, обозначающая город, и крестик, обозначающий спрятанный клад.
Для создания надписей я использовал вычурный шрифт, имитирующий рукописные начертания слов.
Первое, с чем ассоциируется старинная географическая карта – серо-коричневая бумага (или папирус) с неоднородным цветом, потемневшими краями и искаженные очертания уже известных материков и островов. Не будем отступать от подобного клише.
После открытия изображения в фотошопе, меняем палитру основного и фонового цвета на коричневый и светло-коричневый, для удобства сразу приведу html-коды, которые нужно вставить в нужное окошко.
Код основного цвета:
dddbc6
Код фонового цвета:
bbaa81
Теперь дальше.
Создаём новый слой, добавляем фильтр «Фильтр – рендеринг – облака».
Выбираем «режим наложения» – «затемнение основы». ОК.
Дополнительно затемняем края карты с помощью инструмента «затемнитель». Действуем аккуратно, с помощью плавных мазков пера на графическом планшете. Так мы придаем рисунку эффект постаревшей, повидавшей виды, промокавшей а затем высыхавшей карты.
У нас в результате получилась вот такая интересная карта.
Можно было бы закончить на этом урок, но я что-то раззадорился, сообразив, что на карте чего-то да не хватает.
А давайте-ка добавим изображение корабля?
Первый сайт, куда меня забросило в поисках моря интересных иллюстраций и рисунков – https://ru.clipart.me/
Ищем по слову корабль подходящий рисунок с белым фоном (это обязательно).
Находим. Скачиваем изображение в jpg, его размеры вполне подходящие – примерно 400 на 400 пикселей. Полный векторный проект нам не нужен.
Создаём в нашем проекте еще один слой, назовём его «Галеон». Тупо перетаскиваем изображение корабля на слой, и уменьшаем размеры таким образом чтобы силуэт галеона помещался только в открытом океане.
И многое другое, вплоть до деревьев, символов горных цепей, домики, и так далее. Зависит от вашей лени. В интернете навалом подходящих иллюстраций.
Уроки Photoshop: Рисуем карту, для тех,кому наскучил этот маленький мир
Я обожаю читать фэнтези. Особенно фэнтэзи тех авторов, которые обладают ярким демиургическим даром. В большинстве книг, которые я читал, на форзацах книги или же где-то на первых страницах всегда были карты мира книги. Смотря на них, мне так хотелось создать свой собственный мир, в котором будут жить мои герои на земле, мною придуманной. Мир, который даже я знаю только по карте. Мир, где происходят удивительные вещи и случаются невероятные, захватывающие дух приключения. В этом уроке мы, и к радости и к несчастью, книгу писать не будем, но вот нарисовать карту нового мира – это мы сделаем. Для того, чтобы выполнить этот урок во всей его красе, просьба вооружиться вниманием, Photoshop-ом CS2 и названиями тех мест, что будут на карте (можно, конечно. без них обойтись, но с ними будет куда интереснее).
Музыка : Clannad, Anathema
Настроение : скучаю.
1) Создаём документ 600х300 с белым фоном.
2) Если у вас не сброшены цвета, то жмём D. Применяем Filter >> Render >> Difference Clouds до тех пор, пока вам не понравится расположение светлых районов (желательно не менее 3-х раз). Заметьте, чем больше раз вы примените фильтр, тем более на ваше карте будет изрезана береговая линия континентов, если таковые окажутся. Скорее всего там будет больше островов. Если вы хотите континентальный тип местности, а не архипелаг, то применять фильтр более 6 раз не советую. В своей карте я применил фильтр 5 раз. Вот что я получил:
3) Ставим Foreground Color – #333333 (), Background Color – #dad8d8 (). Применяем Filter >> Sketch >> Note Paper c настройками: Image Balance – 23, Graininess – 0, Relief – 0. Параметр Image Balance вы можете настраивать по своему вкусу. Чем больше значение этого параметра, тем больше воды на карте, и соответственно наоборот. На данном шаге мы уже получаем контуры будушего мира: белым обозначена суша, серым – вода.
4) Теперь идём в Select >> Color Range, кликаем появившейся вместо простого курсора пипеткой по булому цвету на нашей карте, ставим значение Fuzziness – 100 и жмём ОК. Затем копируем выделенныю область (ctrl+C) и вставляем скопированное изображение на новый слой “earth” (ctrl+V). Затем выделяем значимую область слоя “earth” (ctrl+click по иконке слоя), жмём ctrl+shift+I и трижды Delete. Снимам выделение (ctrl+D). Применяем к слою следующие настройки:
5) Теперь надо заняться фоном под континентами, то есть – водой. Выбираем слой с водой (он должен называться “Background“, для того, чтобы применить к нему настройки слоя идите в Layer >> New >> Layer From Background, назовите слой “base map“) и применяем к нему следующие настройки:
6) Далее займёмся созданием рельефа на суше. Рельеф будет представляться чисто схематически, так что не думайте, что вы сейчас увидите заснеженные горы и реки. Итак для этого нажмём ctrl+click по иконке слоя “earth“, для того, чтобы выделить сушу. Теперь создаём новый слой “relief“, жмём D и на созданном слое заливаем выделение. Жмём ctrl+D. Поставим Blend Mode слоя на Color Burn. Fill Opacity слоя поставим примерно на 80%. Теперь применяем Filter >> Render >> Difference Clouds до тех пор, пока вас не устроит расположение возвышенностей и низменностей на суше (чем цвет насыщеннее и темнее – тем рельеф выше). Затем, когда вы удовлетворились результатом, заходим в Image >> Adjustments >> Brightness/Contrast и увеличиваем Contrast на 50 и Brightness на 25.
7) Теперь займёмся фоном карты. Создайте новый слой над слоем “base map” и назовите его “dirt“. Ставим Foreground Color #8e8e8e (), и кистями из наборов Natural Brushes и Natural Brushes 2 (Opacity кисти 50%) создаём беспорядочные мазки, потом в Blending Options слоя ставим галочку напротив Inner Shadow (настройки не трогаем), Blend Mode слоя ставим на Vivid Light.
8) Теперь удостоверьтесь, что у вас выбран слой “dirt“. Жмём ctrl+A, Select >> Modify >> Border и устанавливаем то значение, которое будет в 2 раза больше, чем толщина рамочки. Я хотел рамочку в 5 пикселей, потому поставил значение 10. Далее идём в Layer >> New Fill Layer >> Pattern. В качестве Pattern-а выбираем Woven Flat (). Blend Mode слоя ставим на Overlay. Рамочка готова.
9) Далее мы будем создавать кляксы и чернильные капли. Выбираем Custom Shape Tool (U) , выбираем форму Splatter (), растягиваем её там, где будет удобнее. К слою с кляксами применяем Filter >> Blur >> Blur (на растеризацию слоя соглашаемся), Blend Mode слоя ставим на Soft Light, Opacity слоя ставим на 40%. Сейчас карта должна выглядеть примерно вот так:
10) Сейчас карта уже почти готова. Дело осталось только за надписями и деталями. Карту желательно сориентировать (добавить компас), на океаны и моря можно понатыкать каких-нибудь корабликов или китов. Для всех деталей советую применять Blend Mode – Overlay (если детали чёрного цвета, иначе – экспериментируйте), а в Blengin Options включать Drop Shadow c настройками: Distance – 0px, Blend Mode – Color Burn, остальное по умолчанию. Также можно добывить линий, радиально расходящихся от какого-нибудь угла. Вот что у меня получилось, после того, как я добавил деталей:
11) Можно заметить, что земля на карте немного не сочетается с фоном. Для того, чтобы исправить эту проблему, сольём слой “relief” и “earth” в один, и поиграемся с настройками в Image >> Adjustments >> Hue/Saturation. Также добавим наши надписи и карта готова. Лично от себя я ещё добавил линию внутренней обводки на рамку карты – так лучше смотрится.
Источники:
https://drawmaster.ru/248-kak-sozdat-pridumannuyu-geograficheskuyu-kartu.html
https://allmycreativity.net/blog_articles/ancient-map-photoshop.html
https://www.itshop.ru/Uroki-Photoshop-Risuem-kartu-dlya-tehkomu-naskuchil-etot-malenkiy-mir/l9i24037