Как сделать презентацию в latex
Создание презентаций в LaTeX
Данная статья представляет собой пошаговое руководство по созданию презентаций в издательской системе LaTeX. Презентация будет сделана средствами pdfLaTeX с использованием пакета beamer и xcolor. Результатом работы будет файл в формате PDF с элементами анимации. Вы его можете просматривать как на компьютере, так и на компьютерном проекторе. Эта статья не претендует на исчерпывающее описание используемых пакетов. Наша цель показать саму возможность для создания презентаций в pdfLaTeX.
Шаблон для презентации
Все необходимые средства для создания презентаций в расширенной поставке LaTeX есть. Это означает, что нужно устанавливать некоторые отдельные пакеты, но при правильной настройке программы они устанавливаются автоматически.
Первое, что мы сделаем – это создадим шаблон для презентации и по ходу дела будем его дополнять. Сам шаблон подключает пакет beamer (для создания презентаций), выбирает стиль и создает пустой лист (здесь мы их будет называть фреймы/frame).
Здесь мы задаем фон в виде вертикального градиента от красного до синего (!10 – означает процент интенсивности цвета, т.е. градиент от 10% красного до 10% синего). Конечно же, вы можете выбрать свое цветовое решение. Далее задается тема оформления (структура расположения элементов) – usetheme
Первый фрейм – титульный лист
Создаем первый фрейм – обычно это титульный лист с рядом параметров (название, авторы, место работы, дата). Данные пишем до begin
Есть одна хитрость – внутри даты можно ставить что угодно, например, логотип фирмы, где работаете, или короткую фразу. Это поле проставляется на все страницы презентации.
Внутри окружения document создаем первый фрейм с титульным листом:
Отметим, что мы добавили динамики – стиль анимированного появления страницы transdissolve[duration=0.2] (есть и другие), где duration=0.2 – это время в секундах, за которое применяется фильтр. Слишком большой параметр ставить не нужно, т.к. это может привести к проблемам при быстром листании презентации (например, когда ищите определенный слайд).
Компилируем, смотрим, восхищаемся.
Второй и третий фрейм – автоматическое построение содержания и блоки
Создадим еще два фрейма. Сначала код, потом рассмотрим, что он делает
Команды section и subsection задают название секций и подсекций, (что-то вроде разделов и подразделов) соответственно. Если команда идет со звездочкой, то название секции не отображается в автоматическом содержании.
Рассмотрим отдельно фрейм
Он имеет заголовок (О чем пойдет речь. ) и выводит содержание презентации. Отметим, что содержание строится автоматически по всем найденным в документе секциям и подсекциям. Так, что этот фрейм мы не трогаем, он будет заполняться сам по мере составления презентации.
Далее задаем секцию, подсекцию и создаем новый фрейм. На нем названия секции идет сверху слева, а подсекции сверху справа. Эти заголовки строятся также автоматически. Содержанием фрейма является визуальный блок, который может содержать любой элемент поддерживаемый beamer `ом. В качестве примера мы написали текст, встраиваемые формулы и выключенное уравнение. В фрейме может содержаться несколько блоков. Блоки центрируются во вертикали, могут быть без заголовка. Также можно писать текст вне блоков, прямо во фрейме.
Блоки удобно использовать для выделения основной мысли на фрейме.
Четвертый фрейм – добавляем цвета
Подключаем пакет для работы с цветом (в самом начале документа, после определения его стиля и других пакетов)
Документация по этому пакету составляет 65 страниц, мы рассмотрим лишь основы.
Для переключения цвета используем color<тут название цвета>. Область действия распространяется на окружающие фигурные скобки: здесь не действует,
Для выделения части текста: textcolor<цвет> <текст>.
Примерение этих способов смотрим в примере в конце поста.
Ну и очередной фрейм с примерами.
Осталось собрать все вместе и посмотреть на результат. Успехов в создании презентаций в pdfLaTeX!
Презентация в LaTeX – альтернатива Power Point
И снова о системе верстки научных документов LaTeX. Как уже неоднократно писалось на страницах этого блога и в интернете вообще: LaTeX это общепризнанный стандарт для научных текстов, которые пестрят всевозможными формулами. Плюсом данной системы является ее мультиплатформенность и бесплатность, поддерживаются разные операционные системы и платформы: от PC c Windows и разновидностями Linux до макинтошей. Наверное, можно сказать, что идеология LaTeX состоит в том, что пользователю нужно в первую очередь думать о том, что писать, а не как писать. В этом есть определенные ограничения: в LaTeX трудно делать не структурированный документ типа “просто текст набрать” или сделать объявление для расклейки на столбах. Для таких вещей есть много других редакторов, однако, для научных работников иногда бывает нужно набирать не только статьи, но и презентации.
В чем проблема с использованием Power Point, входящего в состав Microsoft Office? Ну тезис о том, что он платный сразу оставим копирастам. Можно указать на то, что формулы в Word и MS Office выглядят хуже, чем в LaTeX. Взять хоть тот же значок интеграла, который в Word может быть много меньше по размеру, чем содержимое интеграла. При открытии презентации на чужом компьютере возможны проблемы со шрифтами: некоторые символы в формулах отображаются неправильно.
LaTeX представляет возможность создавать презентации в формате pdf. Pdf – это популярный свободный формат, и не является проблемой найти просмотрщик файлов этого формата (например, тот же Foxit Reader).
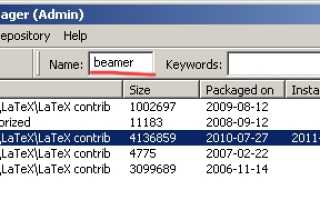
Для начала работы с презентациями нужно установить пакет beamer (предположим, что у Вас Windows и среда MikTeX для работы в LaTeX).
Далее создаем собственно сам tex файл презентации в Вашем редакторе для LaTeX (у меня это бесплатный TeXmaker).
Вот пример tex файла простой презентации на несколько слайдов:
% преамбула документа
documentclass[fullscreen=true, bookmarks=false]
usepackage[cp1251]
usepackage[english,russian]
usepackage
usetheme
% а тут началась презентация
% выводим заглавие
begin
transdissolve[duration=0.2]
titlepage
end
% выводим оглавление
begin
transdissolve[duration=0.2]
frametitle<Содержание>
tableofcontents[pausesections]
end
begin<формулы 2>
frametitle<Для продвинутых школьников>
Для продвинутых школьников, которые знакомы с дифференциальным исчислением, второй закон Ньютона записывают в виде:
begin
dfrac
end
pause
Где $p$ – импульс тела, $t$ – время
end
begin<формулы 3>
frametitle<Для студентов>
Для студентов, которые изучают теоретическую механику, второй закон Ньютона записывают в виде уравнения Лагранжа:
begin
dfrac
pause
Где $L$ – функция Лагранжа механической системы, $q_i$ – i-тая обобщенная координата.
end
begin<формулы 3>
frametitle<отмазка>
Применения второго закона Ньютона настолько обширны, что в рамках данного доклада рассказать о них не представляется возможным.
pause
Спасибо за внимание!
end
Компилировать этот файл нужно с помощью pdflatex (а не dvips -> ps -> pdf или ps -> pdf ).
Компилировать нужно зачастую два раза подряд, что бы установились все индексы и корректно выводились оглавления и разные нумерации.
usetheme
Как видно из кода, каждому слайду соответствует блок:
begin
….
end
Команда pause нужна для того, чтобы не выводить содержимое слайда сразу.
В результате получаем pdf файл, который можно открыть, например, в Foxit Reader. Для его просмотра лучше перейти в полноэкранный режим и постраничным (не плавным) перелистыванием. Вот пример слайда из этой презентации:
Сам файл этой презентации можно скачать тут .
Создаем презентации в beamer
Темы презентации
Итак, для того, чтобы начать свою презентацию, мы должны указать класс документа: Далее – указываем все обычные для латеховского документа опции (кодировка, переносы, дополнительные пакеты и т.п.).
Стандартные пропорции слайда бимера – 4:3, поэтому, если вам захочется сделать презентацию для проектора с другими пропорциями (например, 16:9), следует в необязательном аргументе команды documentclass указать aspectratio=169.
Далее нам следует выбрать какую-нибудь тему документа. Этих тем достаточно много (посмотреть имеющийся у вас список можно в директории themes/theme бимера, у меня это директория /usr/share/texmf-dist/tex/latex/beamer/t hemes/theme/). Делается это командой usetheme . В качестве примера я рассмотрел несколько тем:
Antibes
Изображения я генерировал из файла-заготовки при помощи простенькой функции:
Предложенных тем достаточно много (но в случае чего можно и создать свою - об этом позже). Если вам не нравится цветовая схема конкретной темы, но нравится сама тема, можно поменять цветовую схему при помощи команды usecolortheme . Цветовые схемы, имеющиеся в вашей установке бимера, можно посмотреть в директории themes/color. Например, если вам хочется распечатать слайды на принтере, можно воспользоваться цветовой схемой dove:
Кроме цветовых тем, бимер дает возможность выбрать "внутренние" и "внешние" темы. Команда useinnertheme дает возможность изменить внешний вид некоторых внутренних элементов (например, маркеров списка), а команда useoutertheme - оформление внешних элементов презентации (колонтитулов).
Если в нашей презентации используется последовательное высвечивание элементов, стоит сказать: setbeamercovered , чтобы неактивные элементы были хотя бы немного видны.
Еще более глубокую цветовую настройку бимера можно реализовать, принудительно указывая цвета отдельных элементов командой setbeamercolor <элемент>. Здесь "элемент" - название элемента, чей цвет мы хотим изменить (например, "normal text" - обычный текст), "bg" - цвет фона, "fg" - цвет текста.
После того, как мы настроили цветовые схемы, можно еще немного "поколдовать" над колонтитулами. На примере содержимого директории beamer/themes/outer можно понять, что необходимо сделать, чтобы придать желаемый вид верхнему или нижнему колонтитулу. Если нам хочется поместить в колонтитул первым полем полное имя автора и короткое название организации в кавычках, вторым полем - полное название презентации (если оно у нас не слишком длинное), а третьим - дату и номер слайда/количество слайдов, нам необходимо добавить в преамбулу документа следующее:
Аналогичным образом мы можем изменить колонтитул и поле с названием слайда. Например, чтобы поместить в левый верхний угол поля с названием наш логотип, а далее - название слайда, переопределим шаблон frametitle:
В результате получим:
При необходимости можно выделить блок, имеющий заданный нами цвет:
Параметр "цвет" может быть как уже определенным (по аналогии с цветовыми боксами выше), так и заданным пользователем (в т.ч. и как смешение нескольких цветов). Для того, чтобы взять какой-то цвет с прозрачностью N (N - в процентах), запишем: "N!цвет". Запись вида "цвет1!N!цвет2" смешивает (100-N) частей цвета "цвет1" с N частями цвета "цвет2". Команда averagebackgroundcolor возвращает текущий фоновый цвет.
Помимо цвета, можно еще и изменить шрифт. В директории themes/font/ находятся "шрифтовые темы", которые можно использовать в презентации. Изменить "тему шрифта" можно при помощи команды usefonttheme . Например, если мы хотим использовать шрифт по умолчанию (без засечек), но в формулах - с засечками, дадим команду:
Если вам хочется изменить фон слайда, воспользуйтесь командой usebackgroundtemplate, внутри которой могут быть любые латеховские инструкции (в т.ч. и размещение изображения). Например, мы можем поместить фоном всего кадра картинку:
Основные поля
Теперь переходим к заполнению общих полей презентации. Это тоже можно сделать в преамбуле документа. Большинство команд для задания значений полей имеют необязательные аргументы - короткое обозначение этого же поля (это короткое обозначение обычно помещается в колонтитулы, поэтому есть смысл заполнять и его). Часть полей - стандартные латеховские: title (название презентации), author - автор, date - дата; а часть - специфичные: institute - организация, subtitle - подзаголовок, logo - логотип организации (некоторые стили презентаций размещают логотип самостоятельно, но в некоторых его нет - это надо иметь в виду).
Кроме того, в преамбуле можно указать команду AtBeginSection, позволяющую выводить дополнительную информацию в начале каждого раздела презентации. Например, чтобы вывести содержание с подсветкой текущего раздела, запишем:
Аналогично код, исполняющийся в начале каждой подсекции, определяется командой AtBeginSubsection. Обе команды имеют необязательный аргумент - его содержимое будет помещаться перед секцией/подсекцией, определенной командой со звездочкой (т.е. не попадающей в оглавление и не нумерующейся).
Слайды
Далее, в теле документа, мы начинаем оформлять кадры презентации. Каждый кадр заключен в окружение frame. Если мы хотим поместить в начало презентации название и содержание, можно оформить отдельными кадрами стандартные команды maketitle и tableofcontents.
Для выделения логических блоков внутри каждого кадра можно использовать окружение block с обязательным параметром - названием блока (т.к. окружения theorem, lemma и example имеют по умолчанию английские названия, можно вместо них использовать окружение block, или же переопределить названия этих блоков). Отдельным цветом выделяется окружение exampleblock, также имеющее обязательным параметром название блока. Если вы желаете обратить особое внимание читателя на какой-то текст, его можно поместить внутрь команды alert или color .
Если в вашем кадре содержится окружение verbatim или команда verb, необходимо добавить необязательный параметр containsverbatim к окружению frame
Помимо параметра containsverbatim, окружение frame имеет следующие необязательные опции:
- label=метка - метка слайда (для команды ref и гиперссылок);
- b, c, t - вертикальное выравнивание (по верхнему краю, по центру - умолчание, по нижнему краю;
- plain - слайд без оформления;
- shrink=число - если содержимое кадра "не влезает" на экран, бимер попробует масштабировать его как минимум на "число" процентов;
- squeeze - другой способ "втиснуть" много объектов на слайд: вертикальные промежутки будут сведены к минимуму,
- fragile - говорит бимеру, что внутри кадра размещается "хрупкий" текст (например, то же окружение verbatim.
По умолчанию слайд верстается в одну колонку, однако, при помощи окружения columns можно разбить слайд на несколько столбцов. Каждый столбец внутри этого окружения задается командой column . Например, для разбиения слайда на два столбца, сделаем так:
Оверлеи
Зачастую информацию на кадре хочется подавать постепенно - строка за строкой, по мере повествования. То есть содержимое одного кадра разбивается на несколько идущих друг за другом слайдов. Для этого используются оверлеи - различные виды переходов к новой порции информации внутри одного и того же кадра. Сразу отмечу: в реальности каждый слайд требует верстки новой страницы pdf-файла, однако, при использовании "грамотного" pdf-просмотрщика, обращающего внимание на мета-информацию, эти переходы незаметны (и даже можно вставлять в презентацию анимированные оверлеи).
Для управления видимостью блоков на различных слайдах в рамках одного кадра используются следующие команды (сразу обращу внимание: нумерация слайдов начинается с 1):
- onslide - текст виден на слайде номер N, на остальных он помечен цветом неактивного текста;
- only - текст виден лишь на слайде N, не занимая места на других;
- visible - текст присутствует лишь на слайде N, а на других не виден, но занимает место;
- invisible - на слайде N текст не виден, но занимает место, на остальных он присутствует;
- alt <текст 1>- на слайде N появится "текст 1", на остальных - "текст 2";
- temporal <до><текст>- на слайде N появится "текст", на предыдущих слайдах - "до", на последующих - "после";
- uncover - обратная команде onslide;
Все эти команды действуют лишь на предложения, содержащие один абзац. Если нам нужно выделить таким образом блок из нескольких абзацев, их необходимо заключить внутрь одноименного окружения: onlyenv, altenv, visibleenv, uncoverenv, invisibleenv.
Помимо этих блоков, мы можем разделять на несколько слайдов пункты окружений itemize и enumerate: для этого сразу же после команды item необходимо вставить спецификацию, указывающую номера слайдов, на которых должна появиться данная информация. На прочих слайдах она не будет видна, но будет занимать место, однако, если нам хочется, чтобы эти скрытые пункты отображались цветом неактивного текста, необходимо в преамбуле указать:
Сами спецификации номеров слайдов заключены в угловые скобки и имеют вид : через дефис перечисляются диапазоны номеров слайдов, через запятую - разрозненные номера. Эти спецификации можно указывать и с командами выделения, вроде alert.
Еще один вариант выводить блоки поочередно - указывать после каждого блока команду pause. Эта команда работает и в конце строк таблиц и даже внутри простого текста. Одним словом, эта команда дает указание разбить кадр на слайды: оставить на предыдущем слайде все, что находится до нее, а все, что после - перенести на следующие.
Анимация и звук
Если вы будете показывать свою презентацию при помощи Adobe Reader или другой программы, умеющей воспроизводить файлы, на которые в документе содержатся гиперссылки, вы можете включить в свою презентацию видеоролик или звуковой файл.
Для включения видео необходимо воспользоваться командой
Включить звук можно так:
Опции "options": loop, repeat, palindrome, borderwidth, showcontrols, externalviewer, inlinesound (их суть понятна из названия).
Параметр "poster" определяет, что будет отображаться на слайде для запуска звукового или видеофайла. Если его оставить пустым, файл будет проигрываться автоматически.
Обратите внимание, что для внедрения в презентацию медиафайлов может возникнуть необходимость в ручном подключении пакета multimedia (если бимер не подключит его "сам").
Еще можно подключить пакет media9 и внедрять медиафайлы с его помощью.
Сам бимер позволяет анимировать оверлеи средствами pdf: для этого фрейм разбивается на N слайдов с изменением значения заданной пользователем переменной (это может быть счетчик или длина). Команда animate применяет такую анимацию к range слайдам. Изменение переменной производится при помощи команды animatevalue <переменная><начальное значение>. Т.е. заданная пользователем переменная на диапазоне номеров слайдов "range" равномерно изменяется от значения "начальное значение" до "конечное значение".
Для задания типа анимации оверлеев необходимо использовать команду transOVR [опции], где OVR:
- blindshorizontal - слайд "разрезается" вертикальными полосами;
- blindsvertical - слайд "разрезается" горизонтальными полосами;
- boxin - старый слайд "стягивается" в точку по центру экрана;
- boxout - новый слайд "растягивается" из точки по центру;
- dissolve - слайд сменяется мозаикой;
- glitter - смесь dissolve с wipe;
- splitverticalin "стягивается" сверху и снизу;
- splitverticalout "растягивается" сверху и снизу;
- wipe - следующий слайд "выезжает" слева.
"слайды" - необязательная опция, указывающая, к каким конкретно вариантам из данной последовательности внутри слайда применить переходы. "опции" - необязательные опции: duration=seconds - время на переход; direction=degrees - направление перехода.
При использовании команды animate необходимо задать длительность отображения каждого слайда, для этого надо использовать команду transduration .
Вот пример использования анимации средствами бимера:
Здесь для создания анимации используется счетчик "ooo", задающий непрозрачность текста, и размер "offset", задающий смещение фразы "и улетаем!" относительно слова "выцветаем". В течение девяти из десяти слайдов значения этих переменных изменяются, в результате чего непрозрачность текста изменяется от 0 до 100 с шагом 10, а смещение "улетающей" фразы - от 0 до 5 сантиметров с шагом в 5мм.
Прочее
Т.к. бимер автоматом подключает пакет hyperref, можно вставлять в документ гиперссылки. Например, в конец презентации мы можем вставить необязательные слайды, а внутри - сделать гиперссылки на них ("вдруг" спросят - а вы сразу - раз, и туза из рукава). Кроме того, можно сделать гиперссылку на объект (формулу и т.п.) внутри слайда. Общий принцип таков: объект, на который мы хотим сослаться, помечается меткой (необязательный аргумент label=метка в окружении frame или команда label внутри кадра), а гиперссылка выполняется командой hyperlink <метка>. Помимо текста, можно вставить "кнопочку": beamerbutton . Если наш кадр содержит несколько слайдов, можно сослаться на конкретный слайд кадра: для этого нужно указать в треугольных скобках между командой label и ее аргументом номер[a] нужного слайда. Аналогично, если нам нужно сослаться на элемент с определенного слайда данного кадра, можно в первом параметре ("метка") сразу после метки указать спецификацию номера слайда. Обозначить гиперссылку можно еще и специфичными командами: beamergotobutton (перед текстом будет значок-стрелочка), beamerskipbutton (двойная стрелочка), beamerreturnbutton (стрелка влево).
В конце приличной презентации вы можете захотеть разместить библиографию. Это тоже возможно: просто разместите ее на слайде в привычном окружении thebibliography, или же используйте bibtex.
При работе с проектором и экраном, можно воспользоваться экраном для отображения на нем подсказок. Для этого запишем
Здесь необязательный параметр "расположение" говорит бимеру, где расположен экран по отношению к проектору (top, bottom, left, right; по умолчанию - right). Опция "typeset second" окружения frame скажет бимеру, что внутри кадра будут слайды, содержимое которых должно отображаться на втором экране. То, что нужно отобразить там, объявляется спецификацией "only:номер слайда". Например,
Пояснения и переводы можно тоже отображать на двух экранах: с одной стороны один текст, а с другой - другой. Определим команду twoscreen, аргумент которой разделяется вертикальной чертой: все, что слева - отображается на левом мониторе, что справа - на правом.
Источники:
https://fsweb.info/editors/latex/presentation.html
https://rotozeev.net/page/prezentaciya-v-latex
https://eddy-em.livejournal.com/20290.html