Как сделать прозрачный логотип в фотошопе
Создаем в Photoshop логотип с эффектом шероховатости
Недавно мне попался клиент, который в самый последний момент потребовал внести небольшую корректировку в проект, и у нас состоялся следующий разговор:
Проблема заключалась в том, что я регулярно использую не более 10% функций и свойств в Photoshop , и не могу держать в голове все этапы создания конкретных эффектов. Конечно, я помнила, что этот эффект предполагает использование маски, а работа с ней всегда давалась мне очень сложно. Но мне повезло, я достаточно быстро освежила память, и сегодня решила поделиться этим уроком с вами.
Этап 1: Логотип
Давайте начнем с создания логотипа в Фотошопе . Здесь представлена его векторная версия, сделанная в Illustrator. Можете скопировать ее:
- Создайте новый Photoshop-документ . Фон изначально должен быть прозрачным.
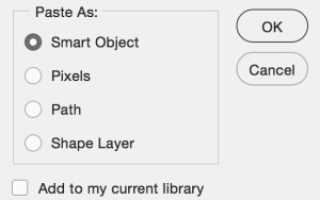
- Вставьте логотип как смарт-объект. Переместите его и масштабируйте:
Перед тем, как сделать логотип в Фотошопе , нужно найти хорошую текстуру с эффектом шероховатости. Вы также можете создать собственную, используя кисти или графический планшет. Но я предпочитаю использовать готовые текстуры.
Помните, что выбранный вами паттерн будет использоваться в качестве маски. Старайтесь подбирать паттерны, которые подходят вашему логотипу по стилю и внешнему виду, и не перекрывают элементы логотипа и персонажа на нем. Также текстура должна быть прозрачной изначально, или вам придется ее такой сделать. То есть либо сразу ищите паттерн с прозрачным фоном, либо выбирайте такой, где сможете без труда отделить элементы от фона:
Этап 2: Текстура
- После того как вы найдете паттерн, скопируйте его, а затем вставьте в файл логотипа. Он окажется на новом слое. Масштабируйте его так, чтобы он гармонировал с вашим логотипом.
- Чтобы получился красивый логотип в Фотошопе , можете даже сильно затереть его. Используйте комбинацию кистей и инструмент « Штамп ».
- Если в вашем паттерне уже имеется прозрачный фон, то можно выделить все непрозрачные элементы, используя сочетание CMD/Ctrl + клик по иконке паттерна в палитре слоев. Иначе придется выделять эти элементы вручную. Обычно в таких случаях я использую « волшебную палочку ». Если она не охватывает всю область, то можно повторить процесс несколько раз. Если в паттерне много мелких деталей, то « Волшебная палочка » не поможет вам сделать аккуратное выделение. Но учитывая тот факт, что мы создаем эффект шероховатости, вряд ли об этом нужно беспокоиться.
Этап 3: Маска
- Как только выделите все элементы текстуры, сделайте слой невидимым, кликнув по иконке с глазом на палитре слоев;
- Выберите слой с элементом логотипа;
- Используя кнопку « Добавить слой-маску » в нижней части палитры слоев, добавьте новый слой маски. Теперь текстура маскирует логотип:
Вы можете видоизменять маску, выбрав соответствующий слой и воспользовавшись кистью. Помните, что при использовании черного цвета можно скрывать элементы рисуемого логотипа в Фотошопе , в то время как при помощи белого цвета они, наоборот, будут становиться видимыми. Я пользуюсь этим методом, когда маска покрывает важные элементы логотипа, скажем, небольшой текст или лицо персонажа:
И на этом все! Все делается достаточно просто и практически не требует времени! Файл должен быть сохранен в формате PSD или PNG , в зависимости от того, где это изображение будет использоваться в дальнейшем.
Данная публикация представляет собой перевод статьи « Make a Grungy Logo in Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
Делаем прозрачный фон у логотипа
У многих наших заказчиков логотипы хранятся в виде jpg файлов, и не имеют прозрачного фона (как правило, фон белый). Если вы хотите использовать такой логотип на фастклип для создания интро, то наилучшего результата получится достичь, если сделать фон под логотипом не белым, а прозрачным. Решить задачу не сложно — достаточно сделать этот фон прозрачным при помощи инструментов редактора Adobe Photoshoр.
Как сделать прозрачным однотонный фон?
К примеру, вам нужно однотонный фон под выбранным логотипом сделать прозрачным. Начинать работу необходимо с открытия этого логотипа в окне редактора. Затем ищем окно «Слои» и дважды нажимаем на позицию «Добавленный слой» (напротив надписи расположен рисунок замка). При открытии окна в ракурсе «Новый слой» подтверждаем свои действия (замочек должен исчезнуть).
После этого следует выбрать пункт «Волшебная палочка», самостоятельно указав в свойствах показатель чувствительности. Чтобы понимать, как меняются анимация или изображение, поэкспериментируйте с разными цифрами, например 10, 30, 100, и остановите выбор на нужном вам показателе. Затем нажмите Ctrl+D, чтобы снять выделение с изображения, и кликните «волшебной палочкой» по фону. Прибавить к фоновому выделению ранее неотмеченные части можно при помощи клавиши Shift, удалить лишние выделенные участки можно клавишей Deletе.
Если фон превратился в “шахматную доску”, вы на правильном пути: однотонное изображение стало прозрачным, осталось снять выделение с логотипа сочетанием клавиш Ctrl+D.
Чтобы логотип или анимация сохранились на прозрачном фоне, следует выбрать формат файла .рng или .gif, поскольку любое другое расширение распознает прозрачную подложку как белый цвет и сохранит изображение в таком виде.
Логотип на многоцветном изображении
Теперь рассмотрим вопрос, как сделать прозрачным многоцветный задний фон. Для этого в программе предусмотрен специальный инструмент «Быстрое выделение», правда, вначале нужно будет снова выбрать «Волшебную палочку», а только затем найти этот инструмент в меню.
После этого следует выделить участок, который следует оставить цветным, устанавливая его параметры в строке свойств. Если случайно захватили больший участок, чем требуется, удалите его с помощью клавиши Alt. Просмотреть предварительные результаты поможет клавиша Q — те части, которые будут прозрачными, на предварительном просмотре станут розоватыми.
Затем выделенные области следует скопировать (Ctrl+V) и вставить (Ctrl+С) эти объекты в созданный для этих целей новый файл с прозрачным фоном (Ctrl+N). Ненужные участки удаляются «Резинкой». Сохраняется файл так же, как в прошлом случае — при помощи расширений .рng или .gif.
Как видите, сделать прозрачный фон на изображении прозрачным абсолютно несложно. Обработанный таким образом логотип можно использовать во всех шаблонах для создания интро на нашем сайте.
Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Водяные знаки в Lightroom
Lightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Источники:
https://www.internet-technologies.ru/articles/sozdaem-v-photoshop-logotip-s-effektom-sherohovatosti.html
https://fastclip.ru/1629-2/
https://profotovideo.ru/obrabotka-fotografiy/kak-nanesti-vodyanoy-znak-na-fotografiiu-v-photoshop-i-lightroom