Как сделать развивающийся флаг в фотошопе
Уроки Photoshop: Флаг на ветру. Анимация движения ткани.
Очередной мой подробный совет по работе в Photoshop оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
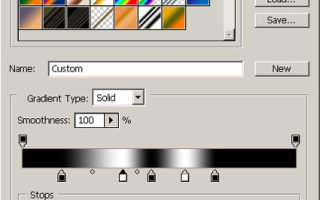
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:
Выделите всё (Ctrl+A) и создайте из полученной заливки новый паттерн (Edit – Define Pattern).
3. Теперь откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её (Ctrl+A), (или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком), скопируйте и поместите в качестве нового слоя в новый файл. Файл создайте такого размера, какого вы хотите получить Ваш ролик. У меня – 800 х 600 пикселей. Цвет слоя Background – на Ваше усмотрение.
4. Создайте сверху ещё один слой и залейте получившимся паттерном. Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки – с другими цветами “флага”, возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.):
5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего “флага” оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:
6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом “заморозка”
проведите по левой стороне картинки, чтобы в дальнейшем флаг не “ёрзал” по флагштоку.
7. Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно – вогнутые, затенённые. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента. Пальцем
широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):
Для того, чтобы анимация флага была более-менее реалистичная, нужно создать эффект волнообразного перетекания складок на ткани. У нас – слева направо, от флагштока к свободному краю флага. Для этого мы будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом:
8. Перейдите к следующей группе слоёв, подключив её видимость. Выберите в группе слой с градиентом и с выбранным инструментом передвиньте слой немного вправо – можно вручную, можно курсорными клавишами:
Перейдите на слой с картинкой и изогните её фильтром Liquify по тому же принципу, что и предыдущую. То же самое проделайте с остальными группами слоёв – сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
9. Как только Вы обработаете все группы, выберите инструмент . В каждой группе по очереди выделите прозрачную область вокруг будущего флага, затем инвертируйте выделение (Sift+Ctrl+I), перейдите на соответствующий слой с градиентом и подключите к нему маску слоя. Полосы, выходящие за пределы “флага”, перекроются маской и станут не видны:
Теперь переходим к созданию собственно анимации.
10. Оставляем включённую видимость только у самой первой группы слоёв. Заходим в меню Window, включаем панель анимации. На панели анимации автоматически появляется первый кадр (он же – первая группа слоёв). Копируем этот кадр и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:
Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр – первая группа, второй кадр – вторая группа и так далее. Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:
Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:
Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно “погнуть волнами” с помощью фильтра Liquify – соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет “шевелиться” не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:
Для желающих даю ссылку на PSD-файл – Флаг на ветру
Небольшое дополнение. или пояснение – не соображу с ходу, как точнее сформулировать.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать “сдвиги” на слоях более заметные, чем менять “по чуть-чуть”. Человеческий глаз имеет собственную среднюю скорость восприятия – если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать “линию движения” – стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Урок фотошопа. Развевающийся флаг на флагштоке
Существует очень много уроков, посвященных развевающемуся флагу. Однако, как правило, в итоге получается объемное полотно в прямоугольной рамке.
Поэтому сегодняшний урок будет посвящен изготовлению развевающегося флага на флагштоке. Итак, приступим.
- Для начала скачать с интернета понравившуюся фотографию однотонного флага с флагштоком, а также плоскую версию любого флага.
В данном случае для урока был выбран флаг Нигерии.
- Открыть в программе Фотошоп предварительно скачанный файл с флагом на флагштоке.
- С помощью «волшебной палочки» выделить пространство вокруг флага.
- Увеличив масштаб картинки и используя «быстрое выделение», подправить края выделенного флага.
Вот что должно получиться:
- Нажать на клавиатуре клавиши Shift + Ctrl + I или на верхней панели «Выделение», а затем «Инверсия».
- Правой кнопкой мыши щелкнуть по флагу и нажать на «Скопировать на новый слой».
- Удалить слой «Задний план».
- Обязательно обесцветить изображение. Для этого необходимо использовать на клавиатуре клавиши Ctrl + Shift + U или зайти в «Изображение», «Коррекция», «Обесцветить». Так как используемое для урока изображение было практически черно-белым, то особых изменений не будет видно, хотя в действительности они произошли. Следует помнить, что выполнение данного пункта является очень важным!
- Полученный рисунок следует сохранить в формате PSD.
- Открыть в программе флаг, который нужно сделать развевающимся (в данном случае – Нигерии). Выделить все полотно, нажав на клавиатуре клавиши Ctrl + A, или с помощью «Быстрого выделения».
- Скопировать, нажав на клавиатуре клавиши Ctrl + С или зайдя в «Редактирование», «Скопировать».
- Свернуть изображение, нажав «_» в правом углу верхней панели.
- Нажать на клавиатуре клавиши Ctrl + V или «Редактирование», «Вклеить».
- Установить непрозрачность «Слоя 2» 40-50%.
- Нажать на клавиатуре клавиши Ctrl + Т или зайти в «Редактирование», «Свободное трансформирование». Уменьшить масштаб изображения так, чтобы была видна рамка вокруг рисунка.
- Для того чтобы рамку установить по периметру флага (немного выступая за его края), следует использовать зажатой клавишу Ctrl и с помощью мышки потянуть рамку за углы. Нажать «Enter».
- Нажать «Фильтр», «Искажение», «Смещение». В появившемся окошке никакие параметры не менять, нажать «Да». В открытом новом окошке найти сохраненный ранее файл и нажать «Открыть».
- Нажать на «Слой 1» и выделить контуры развевающего флага с помощью «Волшебной палочки», предварительно щелкнув левой кнопкой мыши по полю, находящемуся вне флага.
- Щелкнуть левой кнопкой мыши на «Слой 2», а на клавиатуре нажать клавишу «Del».
- Установить непрозрачность слоя 100%.
- «Слой 1» поднять над «Слоем 2», зажав левую клавишу мыши на «Слое 1» и подняв слой вверх.
- Выбрать «Жесткий свет».
Вот какой результат должен получиться:
- Нажать на клавиатуре клавиши Shift + Ctrl + I или «Выделение», «Инверсия».
- Нажать «Фильтр», «Другие», «Цветовой контраст» и подобрать необходимый радиус (в данном случае 250).
- Открыть в программе первоначально используемый файл с флагом на флагштоке. Выделить полностью все изображение, нажав на клавиатуре клавиши Ctrl + А или с помощью «Быстрого выделения».
- Нажать на клавиатуре клавиши Ctrl + С или «Редактирование», «Скопировать».
- Свернуть изображение, нажав «_» в правом углу верхней панели.
- Нажать на клавиатуре клавиши Ctrl + V или «Редактирование», «Вклеить».
- Переместить «Слой 3» под «Слой 1» и «Слой 2», зажав левую кнопку мыши и опустив ее вниз.
- Флаг готов. Осталось только его сохранить в нужном формате.
Создаем реалистичный флаг используя Фотошоп
В этом уроке мы рассмотрим простую и достаточно реалистичную технику изображения флага в Фотошопе.
Категория: Эффекты
Сложность: Низкая
Дата: 07.07.2013
Обновлено: 18.06.2015
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.
Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.
Установите более высокую контрастность, нажав Ctrl+L, и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с настройкой 3,5 – 5 px.
В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map» в формате psd. Далее нажмите Ctrl+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.
Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.
Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.
Финальный результат
Источники:
https://www.itshop.ru/Uroki-Photoshop-Flag-na-vetru-Animatsiya-dvizheniya-tkani/l9i22956
https://itskomp.ru/poleznyie-stati/urok-fotoshopa-razvevayushhiysya-flag-na-flagshtoke.html
https://photoshoplessons.ru/effect/flag